 The TouchGraph Google Browser is the perfect Google complement for those who appreciate visual displays of information.
The TouchGraph Google Browser is the perfect Google complement for those who appreciate visual displays of information.
Some people are born text crawlers. They can retrieve the mostly text resources of the Internet and browse them happily for hours. But others are more visually oriented and find that the flat text results of the Internet leave something to be desired, especially when it comes to search results.
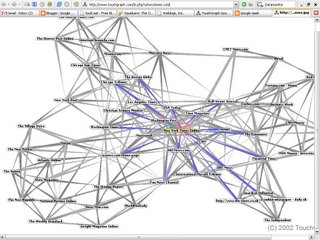
If you're the type that appreciates visual displays of information, you're bound to like the TouchGraph Google Browser (http://www.touchgraph.com/TGGoogleBrowser.html). This Java applet allows you to start with pages that are similar to one URL, and then expand outward to pages that are similar to the first set of pages, on and on, until you have a giant map of nodes (a.k.a. URLs) on your screen.
Note that you're finding URLs that are similar to another URL, just as you would if you used the related: syntax. You aren't doing a keyword search, and you're not using the link: syntax. You're searching by Google's measure of similarity.
Starting to Browse
Start your journey by entering a URL on the TouchGraph home page and clicking the Graph It link. Your browser will launch the TouchGraph Java applet, covering your window with a large mass of linked nodes.
The box of information contains title, snippet, and URLpretty much everything you'd get from a regular search result. Click on the URL in the box to open that URL's web page itself in another browser window. If your browser is set to block pop-up windows, you might need to enable them from the touchgraph.com domain.
Not interested in visiting web pages just yet? Want to do some more search visualization? Double-click on one of the nodes. TouchGraph uses the API to request from Google pages similar to the URL of the node you double-clicked. Keep double-clicking at will; when no more pages are available, a green C will appear when you put your mouse over the node (no more than 30 results are available for each node). If you do this often enough, you'll end up with a screen full of nodes with lines denoting their relationship to one another.
Visualization Options
Once you've generated similarity page listings for a few different sites, you'll find yourself with a pretty crowded page. TouchGraph has a few options to change the look of what you're viewing.
For each node, you can show page title, page URL, or point (the first two letters of the title). If you're just browsing page relationships, the title is probably best. However, if you've been working with the applet for a while and have mapped out a plethora of nodes, the point or URL options can save some space. The URL option removes the www and .com from the URL, leaving the other domain suffixes. For example, www.perl.com shows as perl, while www.perl.org shows as perl.org.
Speaking of saving space, there's a zoom slider at the upper right of the applet window. After you've generated several distinct groups of nodes, zooming out allows you to see the different groupings more clearly. However, it becomes difficult to see relationships between the nodes in the different groups.
To customize the display even further, click the Advanced button to see more TouchGraph options. You'll find the option to view the singles: the nodes in a group that have a relationship with only one other node. This option is off by default; check the Show Singles checkbox to turn it on. I find it's better to leave out singles; they crowd the page and make it difficult to establish and explore separate groups of nodes.
The Radius setting specifies how many nodes will be displayed around the node you've clicked. A radius of 1 will show all nodes directly linked to the node you've clicked, a radius of 2 will show all nodes directly linked to the node you've clicked as well as all nodes directly linked to those nodes, and so on. The higher the radius, the more crowded things get. The groupings do, however, tend to settle themselves into nice little discernable clumps. A drop-down menu beside the Radius setting specifies how many search results (i.e., how many connections) are shown. A setting of 10 is, in my experience, optimal.
For a look at all the ways you can customize the TouchGraph Google browser, be sure to check out the Full Instructions page at http://www.touchgraph.com/TGGB_FullInstructions.html.
Making the Most of These Visualizations
Yes, it's cool. Yes, it's unusual. And yes, it's fun dragging those little nodes around. But what exactly is the TouchGraph good for?
TouchGraph does two rather useful things. First, it allows you to see at a glance the similarity relationship between large groups of URLs. You can't do this with several flat results to similar URL queries. Second, if you do some exploring, you can sometimes get a list of companies in the same industry or area. This comes in handy when you're researching a particular industry or topic. It'll take time, though, so keep trying.
No comments:
Post a Comment